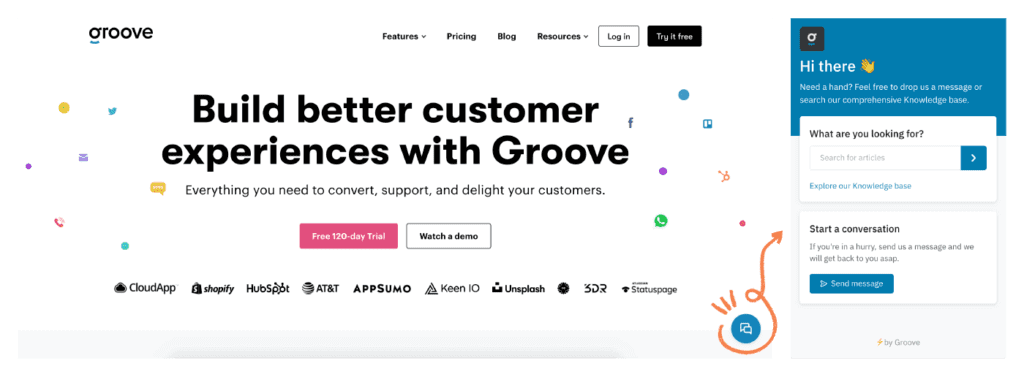
¿Conoce esa pequeña burbuja de "Ayuda" en la esquina inferior de un sitio web? Eso es un widget web.
Presumiblemente, no ha pensado mucho en estos pequeños widgets antes.
Después de todo, las mejores experiencias de usuario suelen pasar desapercibidas.
Sin embargo, agregar un widget a su sitio web puede generar grandes ganancias para su negocio.
Tiene el poder de disminuir el volumen de soporte al tiempo que aumenta la participación del cliente .
Desglosaremos una definición amplia del término, le mostraremos algunos ejemplos de nuestros propios clientes (¡en su mayoría propietarios de pequeñas empresas!) Y explicaremos exactamente cómo agregar uno a su sitio web.
¿Qué es un widget web?
Un widget web es un componente que se puede agregar a un sitio web o aplicación como una función independiente. Los widgets de sitios web son relativamente fáciles de configurar, con bloques de código que se pueden copiar y pegar que puede incrustar en su sitio web sin cambiar (o incluso comprender completamente) todo el marco de código del host de su sitio web.
Los widgets web más populares para pequeñas empresas y sitios web de comercio electrónico ofrecen acceso a atención al cliente o equipos de éxito del cliente para ayudar a impulsar las ventas o responder preguntas comunes .
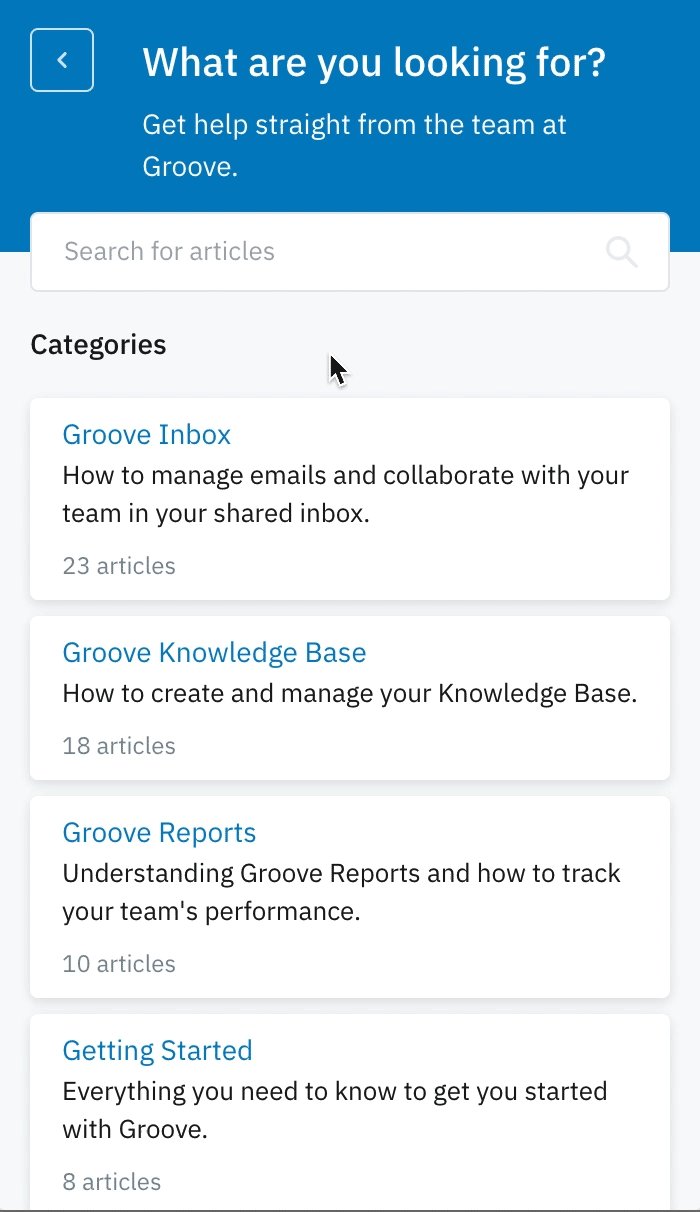
Un widget de sitio web para servicio al cliente brinda a sus usuarios acceso directo para comunicarse con usted o navegar rápidamente por su base de conocimientos.
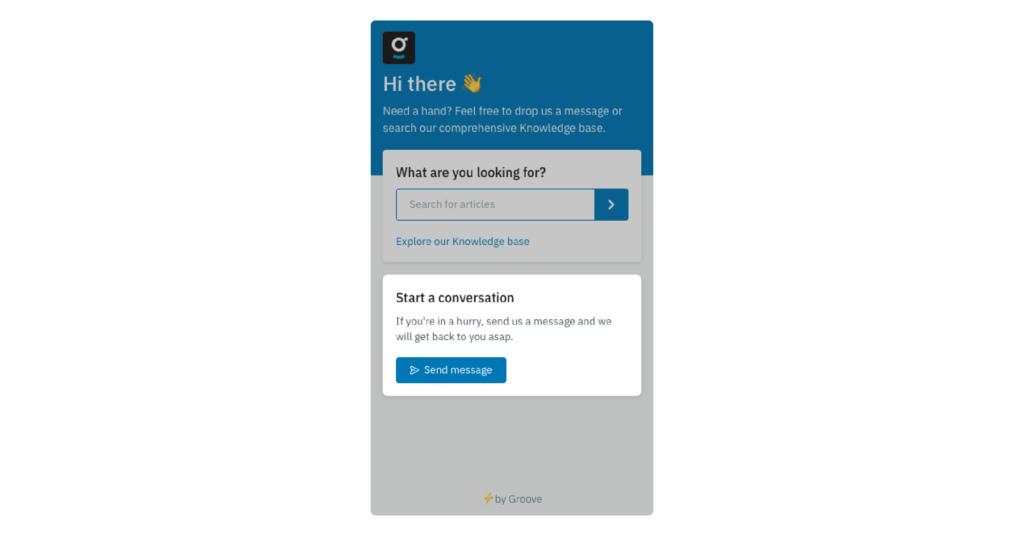
Se ve así en nuestra página de inicio:

Los widgets de soporte facilitan a los clientes obtener ayuda en todas las páginas web de su sitio. No es necesario desplazarse para encontrar un enlace de preguntas frecuentes. O para buscar en el sitio un formulario de "contacto". Esta pequeña burbuja tiene un gran impacto CX.
Los objetivos de un widget web de soporte son:
- Empuje a los clientes a utilizar recursos de autoservicio ,
- Permita que los visitantes envíen mensajes fácilmente a su equipo y
- Permítales iniciar una conversación de chat en vivo.
Agregar un widget web aumenta la visibilidad del soporte, la participación del cliente y casi todos los demás aspectos de la experiencia del cliente .
Ejemplos de widgets web
Echemos un vistazo a algunos ejemplos diferentes del widget de soporte de Groove en la naturaleza. Cualquier empresa puede beneficiarse de un widget de sitio web. Los ejemplos a continuación van desde SaaS hasta comercio electrónico y educación.
El objetivo es ayudar a los clientes con la menor fricción posible.
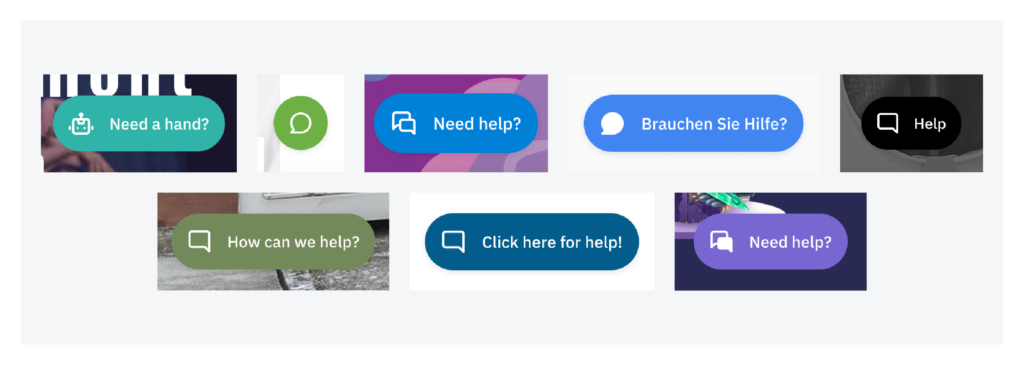
Comenzaremos centrándonos en las funciones de personalización del widget. Alinee el diseño de su widget para que se vea y se sienta similar a la estética de su sitio web.
Incluso el pequeño icono de widget o la burbuja de ayuda pueden marcar una gran diferencia en la participación del cliente y la experiencia del usuario. Asegúrese de que se refiera a su marca en general.

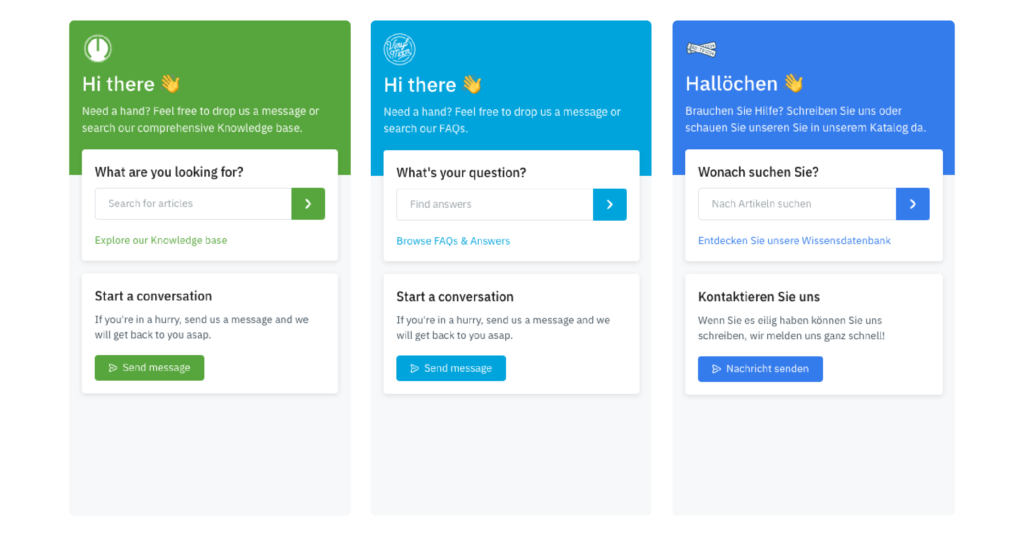
Una vez que abres la burbuja, aún más personalizaciones te permiten ajustar colores, logotipos y texto. Mantenga todo coherente para que los clientes no se sientan interrumpidos en ningún momento de su viaje.

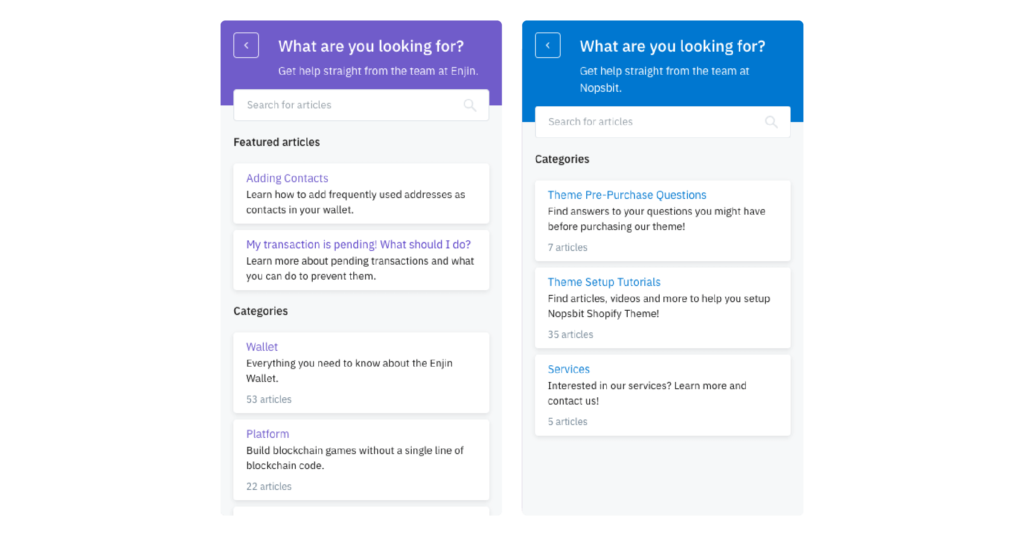
Para aquellos con una base de conocimientos , un widget web alienta a los visitantes a consultarlo antes de enviar un correo electrónico al soporte.
Aquí es donde entra en escena la caída del 33% en el volumen de soporte.
Sus clientes terminarán encontrando respuestas a través de recursos de autoservicio en lugar de tener que enviarle un correo electrónico o comunicarse a través de las redes sociales y esperar una respuesta. Es una victoria para ambos.

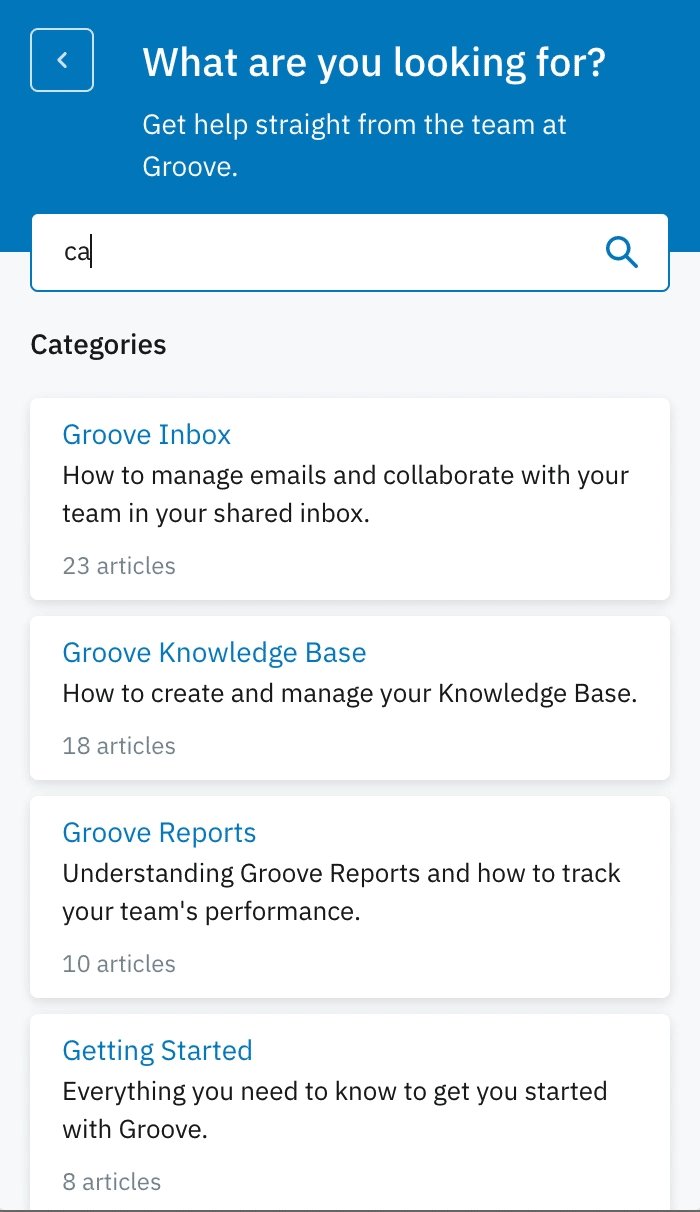
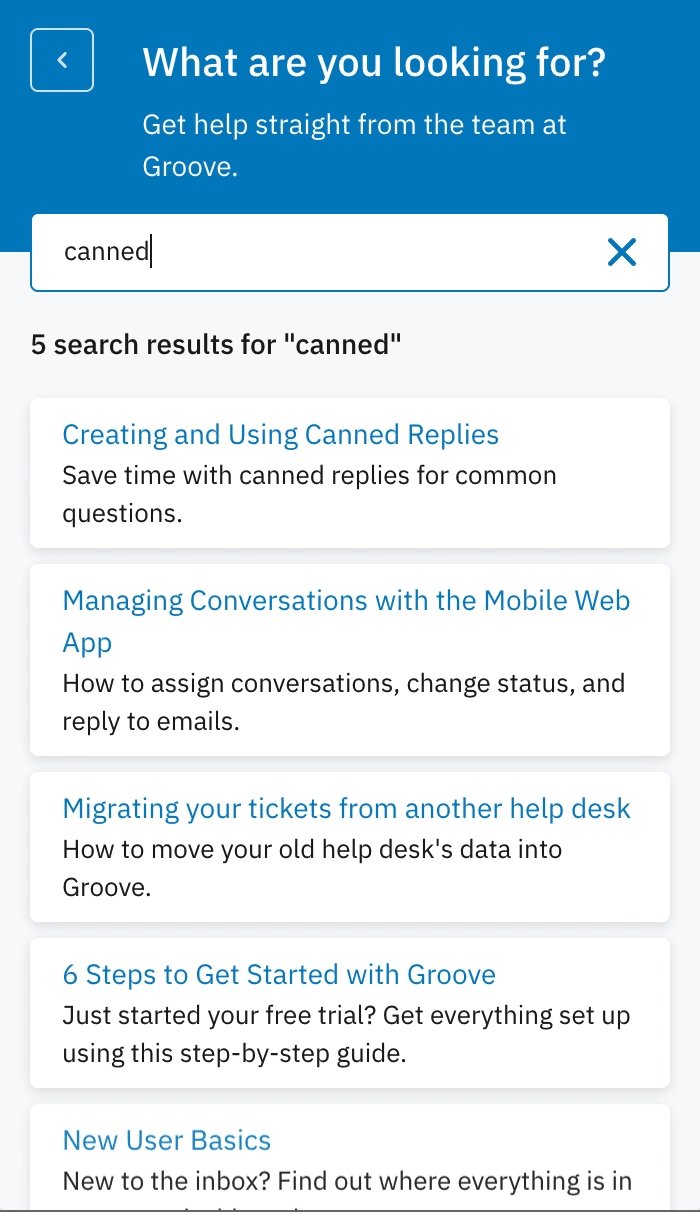
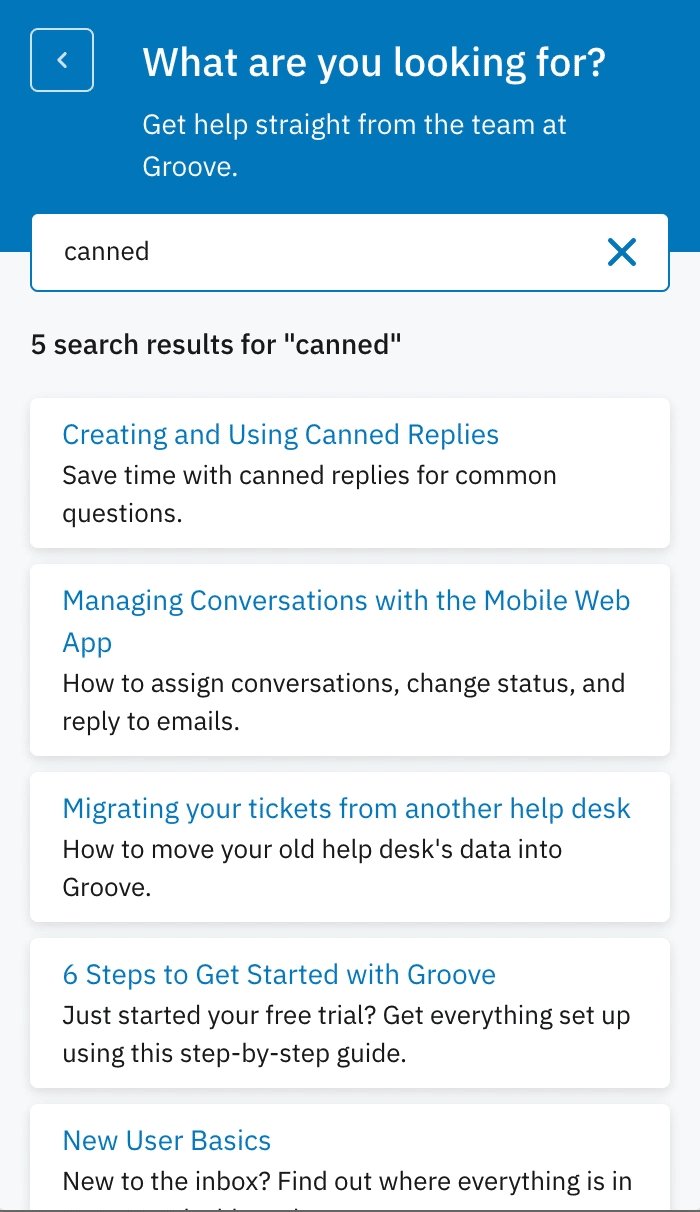
Y, esto es genial, cuando los visitantes comienzan a escribir su consulta, el widget Groove recomienda automáticamente ciertos artículos de la base de conocimientos.

La experiencia de usuario recibe un buen impulso con este tipo de funciones: son proactivas y están centradas en el cliente. Estas pequeñas cosas se suman para tener un gran impacto en la experiencia del cliente .
(PD: ¿Todavía no tienes una base de conocimientos? ¡ Aprende a crear una! )
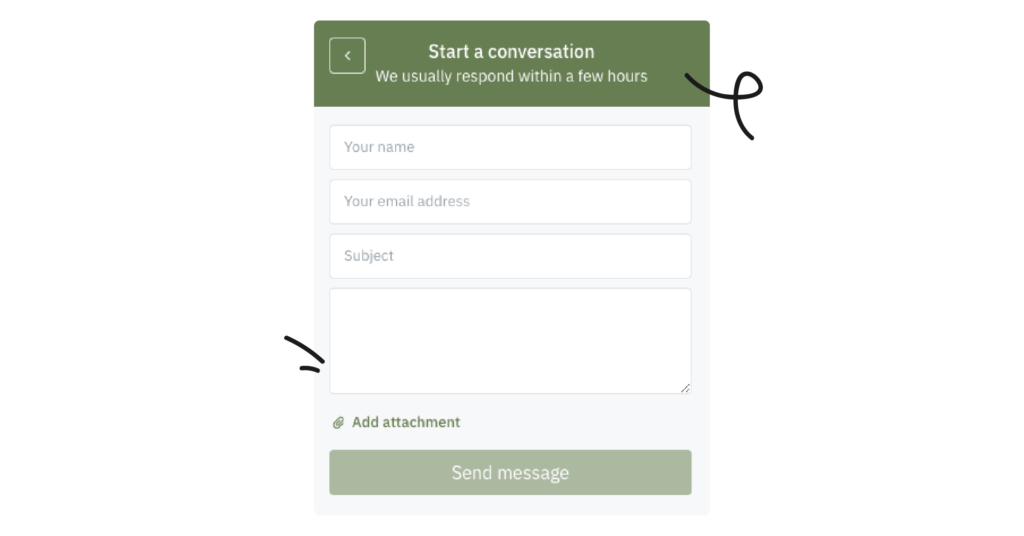
Para las cosas sobre las que no puede ser proactivo o resolver a través del autoservicio, un widget web ofrece un fácil acceso a su equipo de servicio al cliente (o a quien esté respondiendo correos electrónicos).

Elimina cualquier fricción que impida que los clientes se pongan en contacto contigo. No es necesario buscar en su página web un formulario de contacto. No es necesario redactar un nuevo correo electrónico. Hacen clic en un botón y listo.
Para aquellos sin una base de conocimientos, puede usar su widget para simplemente ofrecer acceso directo al soporte.

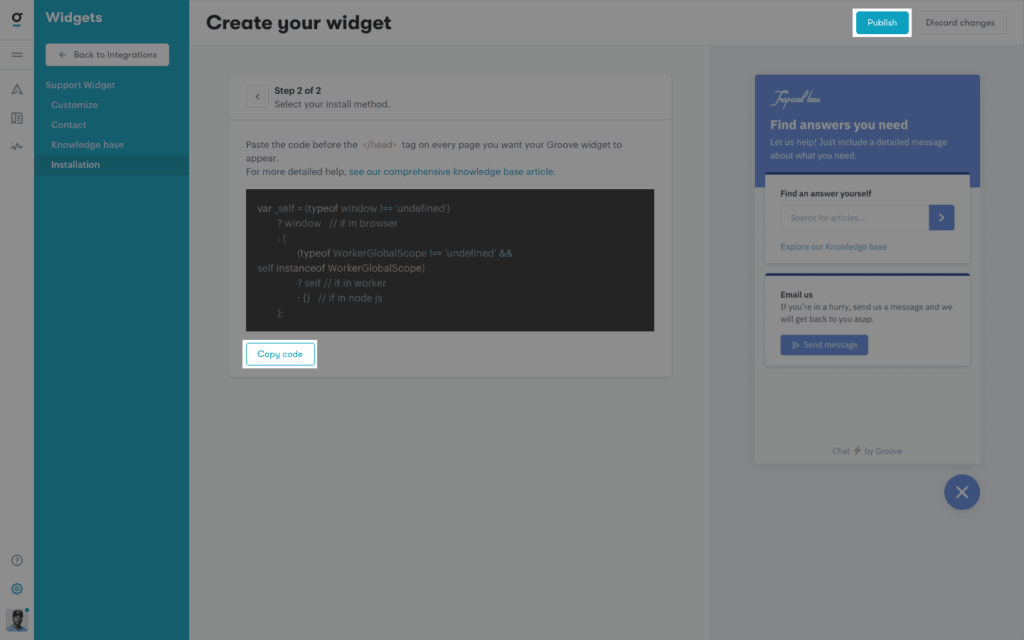
Cómo agregar un widget a su sitio web
Si está utilizando un software que incluye un código de widget, como un software de atención al cliente que incluye un widget de contacto o una plataforma de marketing por correo electrónico que incluye un widget de captura de correo electrónico, generalmente hay algunos pasos simples para activarlo.
La mayoría de las plataformas le proporcionan bloques de código simples que puede copiar y pegar en su sitio web.

Eche un vistazo a nuestro artículo de la base de conocimientos para encontrar la guía de dos pasos para instalar el widget web de atención al cliente de Groove .
No hay razón para no instalar un widget web
La configuración fácil y el diseño no invasivo hacen que agregar un widget de sitio web sea una obviedad. Obtendrá los beneficios de una mejor experiencia del cliente sin tener que revisar todo su sitio.
Nuestro widget web está disponible para todos los clientes de Groove en cualquier plan, sin cargo.
Comience su prueba gratuita hoy para obtener acceso a su propio widget y mejorar la participación del cliente de inmediato.
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://www.groovehq.com/blog/what-is-web-widget
EGA Futura https://bit.ly/2QB5qG5