Última actualización el 24 de enero de 2021 por Rakesh Gupta
Pardot es un chico nuevo en la cuadra. Por lo tanto, en la mayoría de los casos, Pardot se implementa después de la configuración inicial del negocio. No es sorprendente que hubiera vida antes de Pardot. Por lo tanto, las organizaciones tienen formularios anteriores a la era de Pardot en sus organizaciones que activan procesos de ventas (negocios), Web-to-Lead (Salesforce) y compras en línea (tienda en línea). Una vez que se implementa Pardot, se debe tomar una decisión sobre cómo administrar los formularios anteriores a la era Pardot. Pero, antes de continuar, si no está familiarizado con Pardot Forms, visite mis blogs anteriores. En estos blogs, discutiré cómo crear un formulario en Pardot. Cómo crear un formulario que los prospectos realmente quieran completar y explicaré cómo utilizar la creación de perfiles progresivos para agilizar el proceso del formulario Pardot.
En este blog, nos centraremos en lo siguiente: ¿Qué es un controlador de formularios Pardot ?; ¿Y cuándo, dónde y por qué se usa?
Después de implementar Pardot, tiene dos opciones para administrar los formularios existentes (anteriores a la era Pardot):
- Migre completamente los formularios anteriores a la era de Pardot al formulario alojado de Pardot.
- Utilice los controladores de formularios para pasar datos de clientes potenciales en Pardot.
Echemos un vistazo más de cerca a la segunda opción mencionada anteriormente: el uso de un formulario existente para pasar los datos a aplicaciones de terceros. En la segunda opción, es posible que desee considerar el uso de una publicación del lado del servidor en lugar de migrar los formularios anteriores a la era Pardot a Pardot. Una publicación del lado del servidor ocurre después de que los datos han sido capturados por su formulario existente y publica los datos capturados en un administrador de formularios de Pardot. Al usar este mecanismo, puede seguir usando sus procesos comerciales existentes intactos sin la necesidad de migrar formularios anteriores a la era Pardot a Pardot.
Para configurar la segunda opción, debe crear un controlador de formulario en Pardot para recibir los campos que se pasarán a través de su formulario web existente. Una vez que los datos se transfieren con éxito a Pardot Form Handle, Pardot realiza un seguimiento de los clientes potenciales de la misma forma que si la información se hubiera enviado directamente a través de Pardot Hosted Form.
Ya sea que use Formularios o Manejadores de formularios, Pardot rastreará los prospectos de la misma manera; a menos que y hasta que, los prospectos eliminen la cookie del navegador o habiliten la función No rastrear en la función de los navegadores . Antes de analizar un escenario empresarial, revisemos la diferencia entre formularios y controladores de formularios leyendo este artículo Cómo crear un formulario que los prospectos realmente quieran completar .


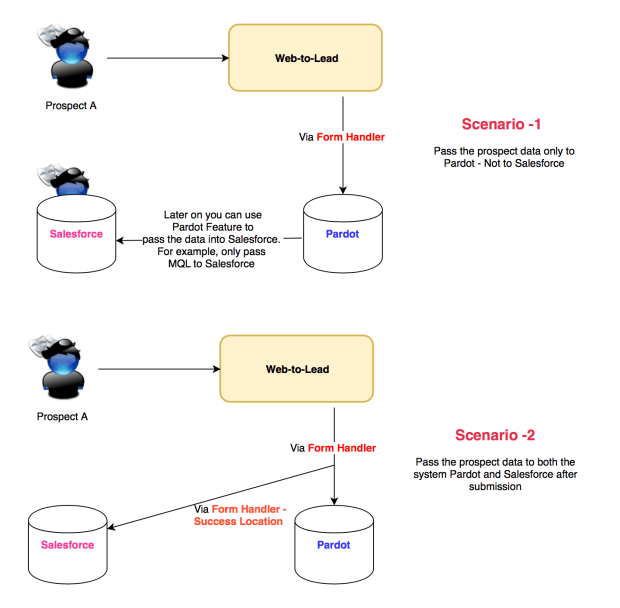
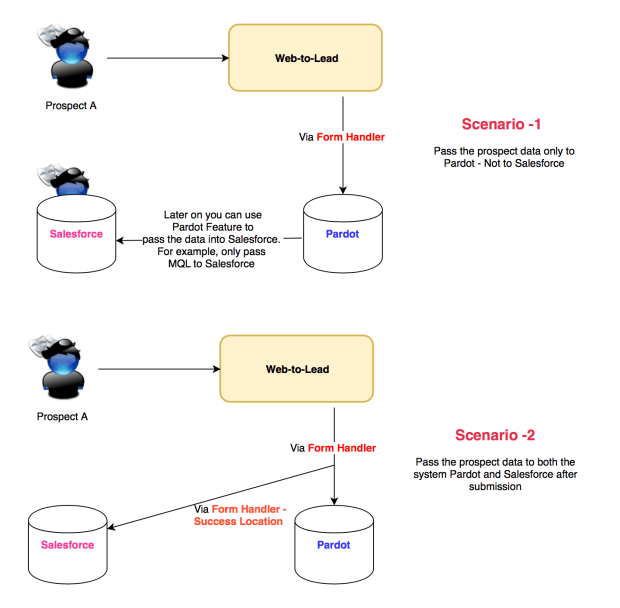
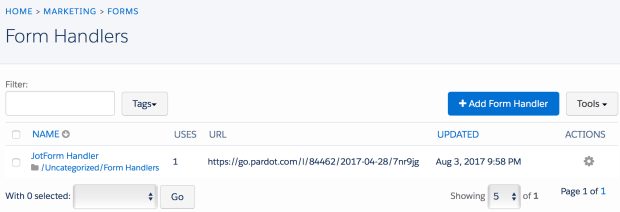
Ahora tenemos dos escenarios como se muestra en la captura de pantalla anterior:
- Escenario 1 : Pase los datos del formulario web-to-lead de terceros directamente a Pardot. Y no pase los mismos datos a Salesforce. Esta opción es la mejor si solo desea pasar prospectos MQL (Marketing Qualified) a Salesforce, pero no todos los prospectos.
- Escenario 2 : Desea pasar los mismos datos del cliente potencial a ambos sistemas, Pardot y Salesforce, una vez que un cliente potencial envía el formulario web-to-lead de terceros.
Vamos a utilizar el formulario Web-to-lead de Salesforce como un formulario de terceros y luego utilizaremos Pardot Form Handler para pasar los datos del formulario a Pardot.
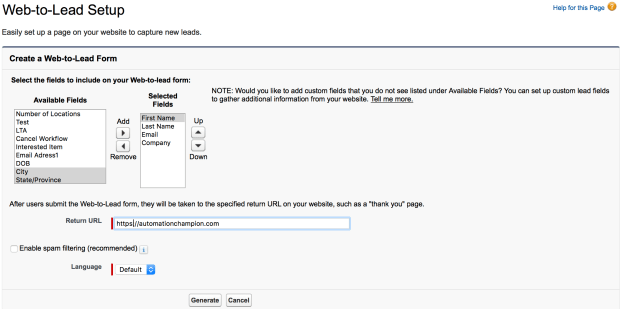
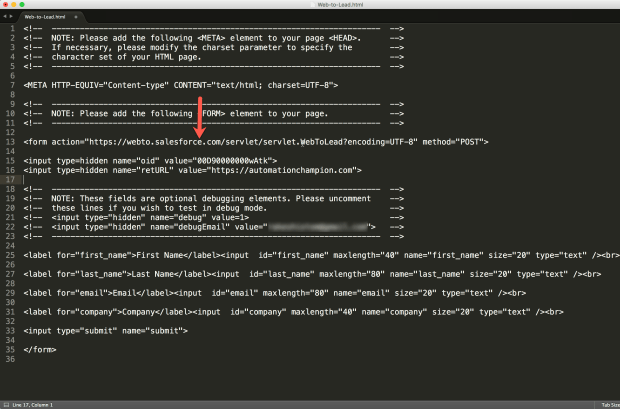
- Cree un formulario Web-to-lead. Si no sabe cómo crear un Web-to-lead, consulte este artículo . Una web-to-lead (Salesforce) debería verse como la siguiente captura de pantalla:

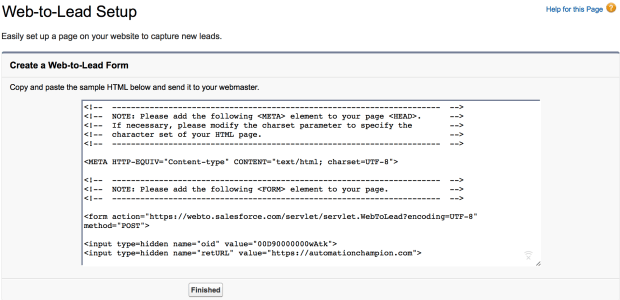
- Luego haga clic en el botón Generar y luego copie el código HTML en el bloc de notas, como se muestra en la siguiente captura de pantalla:

- Al final, haga clic en el botón Terminado. Asegúrese de guardar el código HTML en su escritorio.
Comencemos con un caso de uso empresarial. David Haditsch trabaja como director de marketing de contenidos en GurukulOnCloud . En GurukulOnCloud, utilizan el formulario web-to-lead de Salesforce para generar clientes potenciales desde su sitio web corporativo.
El formulario web-to-lead de GurukulOnCloud está muy personalizado para representar su identidad de marca. Como resultado, GurukulOnCloud no desea migrar los formularios web-to-lead de Salesforce al formulario alojado de Pardot, aunque los formularios de Pardot ofrecen una amplia gama de funciones en comparación con un formulario de terceros.
GurukulOnCloud decidió, por lo tanto, utilizar Pardot Form Handler. Además, GurukulOnCloud desea pasar los datos del cliente potencial a ambos, Pardot y Salesforce, una vez que un cliente potencial envía el formulario web-to-lead de terceros. Como consultor de Pardot, vamos a ayudar a GurukulOnCloud a implementar Form Handler con el formulario web-to-lead de Salesforce.
Solución para el requisito empresarial anterior
Para implementar Form Hadler con el formulario web-to-lead de Salesforce, realice los siguientes pasos:
- Haga clic en Marketing | Manejadores de formularios
- Luego haga clic en + Agregar controlador de formulario botón, como se muestra en la siguiente captura de pantalla:

- Nombre para el nuevo controlador de formularios: para este escenario, ingrese Web-to-Lead como nombre
- Agregue etiquetas para organizar su formulario. Si desea obtener más información sobre carpetas y etiquetas, consulte este artículo Descripción general de carpetas y etiquetas
- Seleccione una carpeta en la que desee guardar el formulario; para este escenario, seleccione Conocimiento de marca (si la carpeta no existe, cree una)
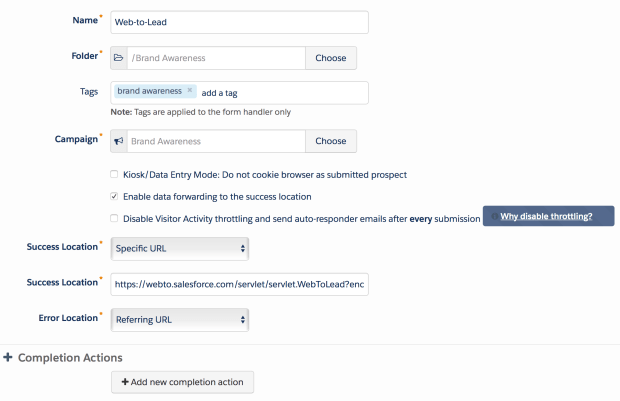
- Seleccione una campaña para su formulario en el menú desplegable. Para el escenario actual, seleccione Campaña de reconocimiento de marca (Descripción general de la campaña de Pardot). El siguiente paso es ingresar algunos detalles, como se menciona a continuación:
- También puede habilitar el modo de entrada de datos / quiosco (no utilice cookies en el navegador como cliente potencial enviado).
- Asegúrese de seleccionar la casilla de verificación Habilitar el reenvío de datos a la ubicación correcta, ya que queremos pasar los mismos datos a Salesforce. Una vez que Pardot reciba la publicación, se transferirán exactamente los mismos datos a la ubicación especificada como Ubicación de éxito.
- El siguiente paso es agregar la ubicación correcta, para especificar dónde desea pasar los datos cuando un formulario de terceros envíe datos correctamente a Pardot; o, donde desee redirigir la información del cliente potencial cuando los datos se pasen correctamente a Pardot mediante un formulario web-to-lead. Como también queremos pasar los datos a Salesforce, tenemos que identificar la URL de publicación de Web-to-lead , como se muestra en la siguiente captura de pantalla:

Utilice la URL mencionada en la captura de pantalla anterior en la Ubicación de éxito . - De manera similar, puede agregar Ubicación de error para especificar lo que se muestra una vez que el formulario de un tercero no pasa los datos a Pardot.
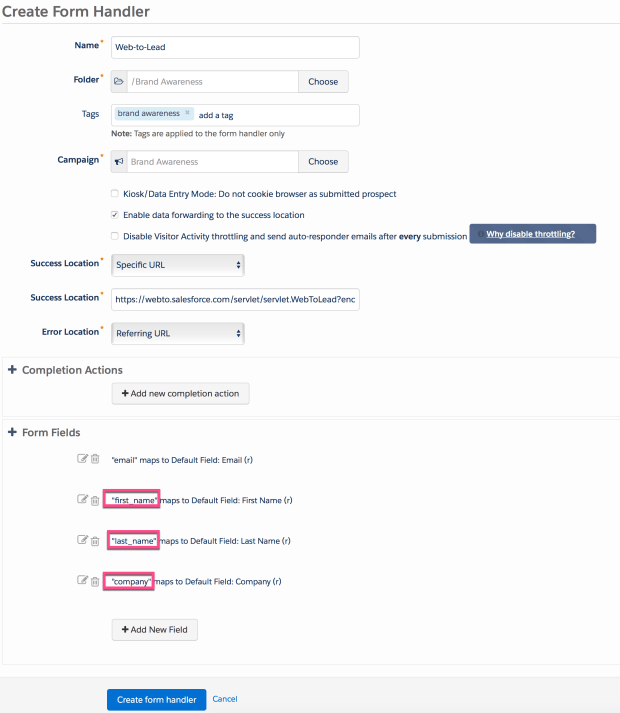
- El siguiente paso es definir la Acción de finalización . Acción de finalización le permite realizar la acción tan pronto como los datos del cliente potencial se pasen con éxito a Pardot. Las acciones de finalización no son retroactivas para los prospectos que completaron el formulario antes de que usted agregara una acción de finalización. La acción de finalización se activará con el tiempo cuando el cliente potencial envíe un formulario. En mi próximo blog, profundizaré mostrándote cómo agregar una acción de finalización a tu formulario. En esta etapa, su controlador de formulario debería verse como la siguiente captura de pantalla:

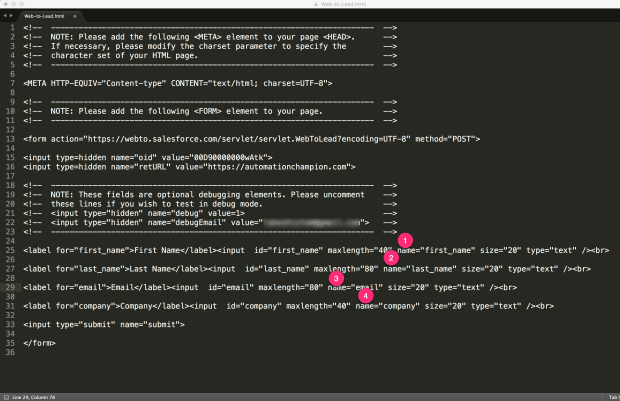
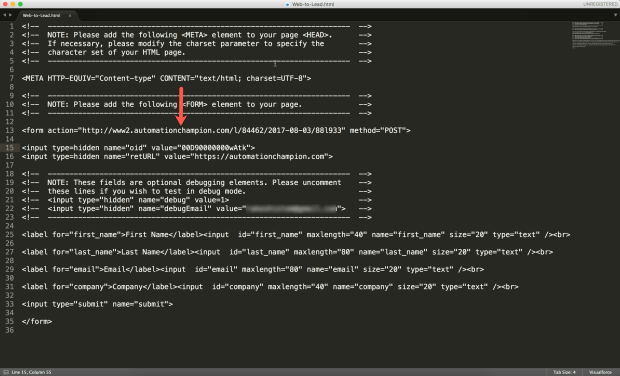
- El siguiente paso es agregar campos a Form Handler y asignarlo con campos de formulario web-to-lead. Antes de continuar, identifique el nombre de campo de los campos del formulario web-to-lead, como se muestra en la siguiente captura de pantalla:

- El siguiente paso es agregar estos cuatro campos a nuestro Manejador de formularios y mapearlo correctamente con los campos web-to-lead.
- Correo electrónico
- Primer nombre
- Apellido
- Empresa
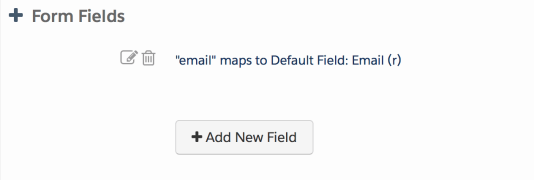
- Para agregar un nuevo campo en el controlador de formulario, haga clic en el botón Agregar nuevo campo , como se muestra en la siguiente captura de pantalla:

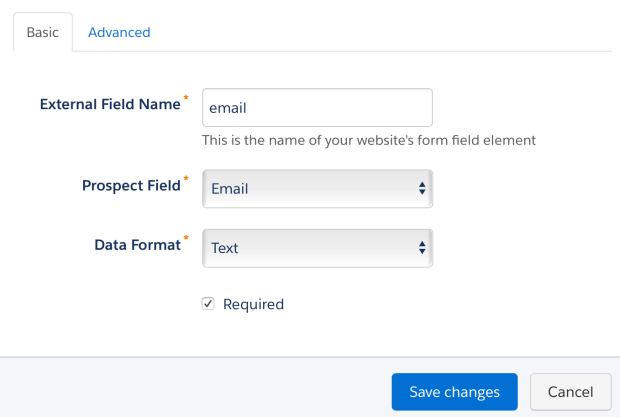
- Esto abrirá una ventana emergente para usted, donde debe seleccionar Correo electrónico para el campo del cliente potencial . Una vez que un cliente potencial selecciona Correo electrónico para un campo de cliente potencial, el resto del campo Formato de datos se completará automáticamente en función de la información del campo de cliente potencial. Para el nombre de campo externo, asegúrese de ingresar el nombre de campo correcto del campo de correo electrónico de la web al cliente potencial, como se muestra en la siguiente captura de pantalla:
 Opcionalmente, puede agregar texto de mensaje de error personalizado en la pestaña Avanzado. Una vez que haya terminado con todos los cambios, el siguiente paso es hacer clic en el botón Guardar cambios.
Opcionalmente, puede agregar texto de mensaje de error personalizado en la pestaña Avanzado. Una vez que haya terminado con todos los cambios, el siguiente paso es hacer clic en el botón Guardar cambios. - Repita el paso 6 para agregar otros campos al Manejador de formularios. Asegúrese de que estos campos estén marcados correctamente con campos de formulario web-to-lead.
- Al final, su controlador de formulario debería verse como la siguiente captura de pantalla:

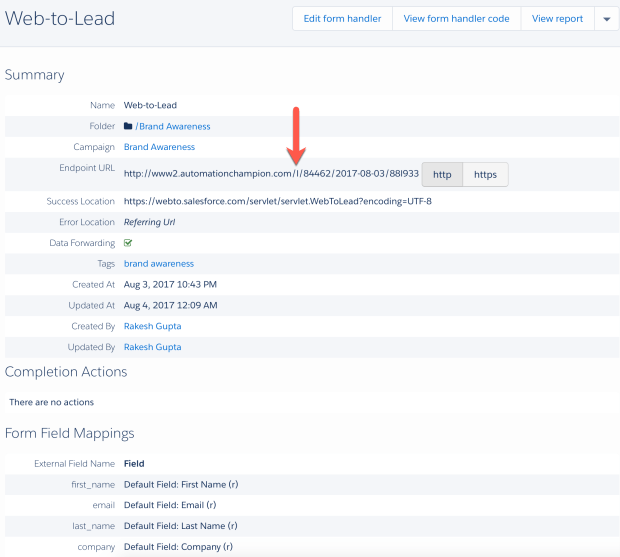
- Una vez que haya terminado con todos los cambios, el paso final es hacer clic en el botón Crear controlador de formulario. Su controlador de formulario ahora está activo y alojado en su propia URL, como se muestra en la siguiente captura de pantalla:

- Ahora copie la URL, es decir, ( www2.automationchampion.com/l/84462/2017-08-03/88l933 ) en mi caso, como se muestra en la captura de pantalla anterior.
- Ahora abra su formulario HTML de web-to-lead y simplemente cambie la URL de publicación de su formulario existente a la URL proporcionada por el código del controlador de formulario, como se muestra en la siguiente captura de pantalla:

- Al final, guarde su formulario web-to-lead con el nombre Web-to-lead.html (use la extensión .html mientras guarda el código HTML del bloc de notas) en su escritorio.
Es hora de probar el formulario
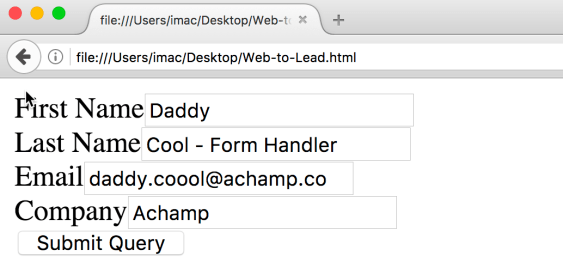
- Para probar el controlador de formularios, abra el formulario web-to-lead en un navegador y complete los datos como se muestra en la siguiente captura de pantalla:

- Una vez hecho esto, haga clic en el botón Enviar consulta.
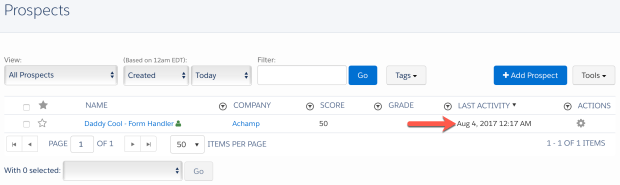
- Si siguió correctamente los pasos anteriores, los datos se pasarán a Pardot y podrá ver un registro de cliente potencial, como se muestra en la siguiente captura de pantalla:

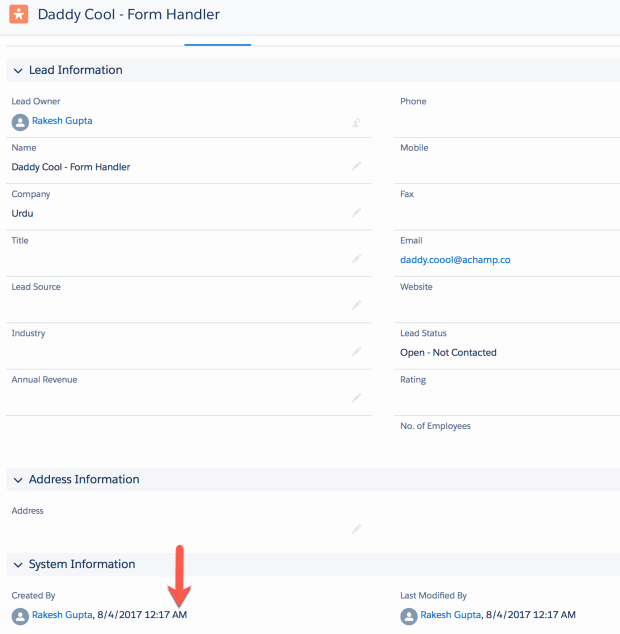
- Ahora vaya a Salesforce y consulte la vista de lista de Hoy en la pestaña Cliente potencial, para encontrar un nuevo cliente potencial, como se muestra en la siguiente captura de pantalla:

-> Cuando un visitante envía un formulario en modo quiosco, Pardot busca prospectos con una dirección de correo electrónico coincidente. Si hay varios clientes potenciales coincidentes, el envío se asociará con el cliente potencial que tiene el valor de campo Última actividad más reciente. Si el cliente potencial con el valor de campo Última actividad más reciente está en la Papelera de reciclaje, el cliente potencial no se eliminará . Sin embargo, si no se encuentran coincidencias, Pardot creará un nuevo cliente potencial.
-> Si no desea pasar los datos a Salesforce o cualquier otro sistema, no seleccione la casilla de verificación Habilitar el reenvío de datos a la ubicación correcta.
En mi próximo blog, profundizaré mostrándote cómo configurar Tracker Domain .
Editora técnica y correctora de pruebas: - Munira Majmundar
¡No dude en compartirlo con su familia, amigos y colegas!
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://automationchampion.com/2021/01/11/getting-started-with-pardot-part-14-how-to-use-pardot-form-handlers/
EGA Futura https://bit.ly/3noOUoo