Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
La creación de extensiones interactivas para Visual Studio Code (VS Code) no siempre es fácil cuando usa la funcionalidad incorporada. Para cambiar esto, puede utilizar Webviews. Le permiten ejecutar aplicaciones web locales dentro de VS Code, y esas aplicaciones web también pueden comunicarse con el IDE. Esta publicación de blog le presentará las extensiones de VS Code, cómo crear una aplicación web para VS Code con Lightning Web Components (LWC) y brindará un consejo útil para acelerar el desarrollo de LWC en general.
¿Qué es una extensión de VS Code?
VS Code se creó con la extensibilidad como uno de sus principios principales. Una extensión de VS Code es un complemento que agrega funcionalidad a VS Code, extendiéndolo o personalizándolo. Puede crear extensiones para admitir un nuevo lenguaje de programación, ejecutar tareas automatizadas, mostrar una interfaz de usuario con la que los usuarios pueden interactuar y mucho más. Las opciones son enormes. Puede encontrar algunas extensiones populares de VS Code publicadas por Salesforce en Salesforce Extension Pack .
Una forma en la que puede crear extensiones de VS Code es utilizando Webviews y la API de Webview . Puede pensar en una vista web como un iframe, en el que puede representar una interfaz de usuario construida con HTML, JavaScript y CSS. Puede comunicar la interfaz de usuario integrada con el código de extensión VS Code pasando mensajes en ambas direcciones, utilizando las API proporcionadas.
Un ejemplo de una extensión de VS Code impulsada por Webview es un proyecto divertido en el que Kotaro Nishino y yo hemos estado trabajando recientemente. Lo hemos llamado LWC Builder. LWC Builder facilita la creación de componentes web Lightning que están diseñados para ejecutarse en la plataforma Salesforce. Su principal ventaja es que le permite seleccionar las opciones de configuración de los componentes desde una interfaz de usuario. Por ejemplo, las páginas para las que desea que esté disponible o las propiedades que aparecerán en el generador de aplicaciones. Esto le evita tener que recordar o buscar las diferentes opciones, sintaxis y etiquetas necesarias en el archivo de metadatos. La extensión también le permite obtener una vista previa de los archivos de componentes y, finalmente, puede crearlos con un solo clic.
La interfaz de usuario desde la que puede configurar y obtener una vista previa de los archivos de componentes es una aplicación LWC OSS incrustada en una vista web de VS Code. Puede instalar la extensión LWC Builder VS Code que se nos ocurrió a través de su archivo VSIX .
El siguiente video muestra algunas de las capacidades que tiene LWC Builder. Creamos un componente que muestra una propiedad cuando se coloca en las páginas de inicio. También hacemos que el componente esté disponible para las páginas de registro de algunos objetos. Finalmente, obtenemos una vista previa de los archivos de componentes resultantes antes de crearlos.
[contenido incrustado]
Cómo crear una extensión de VS Code
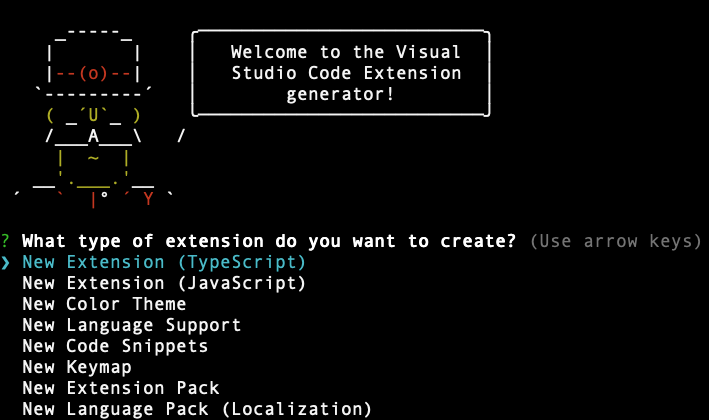
Las extensiones de VS Code se pueden escribir en JavaScript o TypeScript. Puede usar Yeoman y el paquete de nodo generador de extensiones de VS Code . Puede instalarlo ejecutando npm install -g yo generator-code y luego ejecutarlo ejecutando yo code. Esto abrirá un asistente, similar al que obtienes con create-lwc-app ; reunirá las opciones de configuración seleccionadas para crear la estructura básica del proyecto.

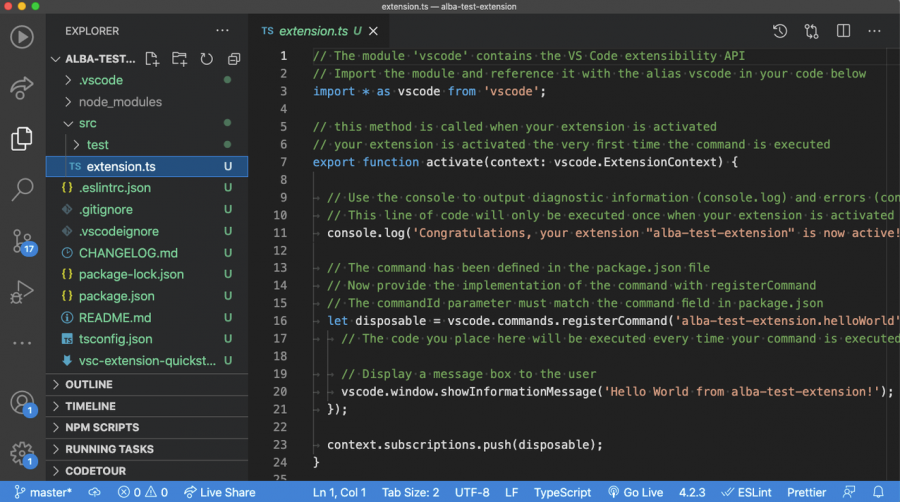
Por ejemplo, si crea una extensión de TypeScript, esta es la estructura del proyecto que se crea, siendo extension.ts el punto de entrada de la aplicación.

Cómo incrustar una aplicación LWC OSS como vista web
Para LWC Builder, dividimos la aplicación en dos partes muy bien diferenciadas: la aplicación LWC OSS , que puede ejecutarse independientemente de VS Code, como una aplicación LWC OSS normal, y la extensión VS Code .
La extensión VS Code importa la aplicación LWC OSS a través de la resolución del módulo npm para incrustarla en una vista web . Esto nos permitió iterar rápidamente en el proceso de desarrollo, publicando nuevas versiones de la aplicación LWC OSS con frecuencia y simplemente actualizando la dependencia en el archivo package.json de extensión de VS Code para obtener los cambios. Puede adoptar un enfoque diferente, pero nuestra experiencia de desarrollo al hacerlo de esta manera fue muy fluida.
{ "dependencias": { "lwc-builder-ui": "^ 0.1.20" } // ...
}
Para crear una vista web, debe crear una instancia de un WebviewPanel que incluya los archivos de la aplicación de la interfaz de usuario. En nuestro caso, los archivos de la aplicación LWC OSS compilados. Básicamente, lo que hacemos es leer los archivos compilados de la aplicación LWC OSS de la node_modules (descargados previamente a través de npm install ) y aplicar algunas transformaciones necesarias.
this.webviewPanel = vscode.window.createWebviewPanel ( 'lwcBuilder', 'LWC Builder', vscode.ViewColumn.One, { // Habilite los scripts en la vista web enableScripts: verdadero, } ); // Establecer el contenido del panel de vista web const pathToLwcDist = path.join (context.extensionPath, LWC_BUILDER_UI_PATH); const pathToHtml = path.join (pathToLwcDist, HTML_FILE); let html = fs.readFileSync (pathToHtml) .toString (); this.webviewPanel.webview.html = HtmlUtils.transformHtml (html, pathToLwcDist, webview);
);
Las transformaciones que tienes que aplicar son:
- Para transformar las etiquetas HTML <script> y <link>, ya que VS Code usa un protocolo que necesita rutas de archivo relativas para comenzar con
vscode-webview-resource, por ejemplo, en lugar de tener<script src=“index.js”>, Necesitará usar<script src=“vscode-webview-resource:0.app.js:index.js”>. Lo mismo se aplica a los enlaces. - Para agregar una metaetiqueta de Política de seguridad de contenido , de modo que se puedan cargar scripts y hojas de estilo locales.
Cómo ejecutar acciones de VS Code desde su WebView
La aplicación incorporada y la extensión VSCode pueden comunicar mensajes de paso. Es decir, el receptor puede definir un oyente (suscribirse a un mensaje), que se ejecutará cuando el editor publique un mensaje. Esto funciona en ambas direcciones.
Como ejemplo, echemos un vistazo a cómo pasamos un mensaje de la aplicación LWC OSS a la extensión VS Code en LWC Builder. Cuando el usuario ha terminado de configurar el nuevo componente y hace clic en "Crear", la aplicación LWC OSS envía un mensaje a Webview, que contiene la configuración seleccionada por el usuario.
onButtonClick () { // Enviar mensaje al servidor const message = new LWCBuilderEvent ('create_button_clicked', this.contents); this.vscode? .postMessage (mensaje);
}
Cuando se escucha este mensaje , la extensión de VS Code crea los archivos LWC correspondientes utilizando la API de VS Code . El controlador de mensajes, o escucha, debe estar adjunto al panel de Webview .
export class WebviewInstance { // ... this.webviewPanel.webview.onDidReceiveMessage (this.onDidReceiveMessageHandler, this, this.subscriptions); protegido onDidReceiveMessageHandler (evento: LWCBuilderEvent): void { // Manejo de mensajes desde el interruptor de IU (event.type) { caso 'create_button_clicked': createLwcFolder (event.payload, this.lwcFolderUri); caso 'error': vscode.window.showErrorMessage (event.error); regreso; defecto: vscode.window.showInformationMessage (`Evento desconocido: $ {event.type}`); } } // ... }
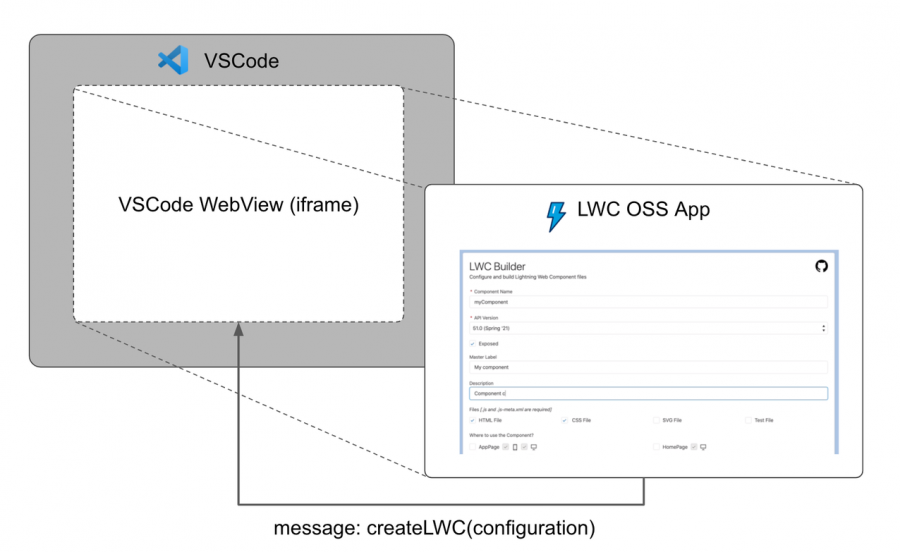
Este es un diagrama que representa el flujo de información:

Cómo definir los puntos de contribución para lanzar la vista web
Para poder lanzar una extensión de VS Code, debe definir al menos un punto de contribución . Los puntos de contribución son los puntos de entrada a través de los cuales queremos permitir que los usuarios ejecuten el código de extensión. Un punto de contribución típico es cuando el usuario selecciona un comando en la paleta de comandos, pero puede ser casi cualquier cosa: seleccionar un texto en el código, hacer clic en un menú, etc. Los puntos de contribución se definen en el archivo package.json. Para LWC Builder definimos dos puntos de contribución: un comando que está disponible en la paleta de comandos, cuando estás dentro de un proyecto SFDX, y también una opción cuando haces clic derecho en el menú de la carpeta lwc
{ "contribuye": { "comandos": [ { "comando": "lwc-builder.openLWCBuilder", "title": "Abrir LWC Builder" } ], "menús": { "explorador / contexto": [ { "comando": "lwc-builder.openLWCBuilder", "title": "Abrir LWC Builder", "when": "explorerResourceIsFolder && resourceFilename == lwc && sfdx: project_opened" } ], "commandPalette": [ { "comando": "lwc-builder.openLWCBuilder", "when": "sfdx: project_opened" } ] } }, // ...
}
Comandos de lanzamiento de puntos de contribución. Usted define los comandos en el archivo de entrada de la extensión ( extension.ts en nuestro caso). Para LWC Builder, creamos un openLWCBuilder que crea una instancia de la vista web. Vinculamos los dos puntos de contribución al mismo comando.
const openLWCBuilderCommand = vscode.commands.registerCommand ( 'lwc-builder.openLWCBuilder', (uri: vscode.Uri) => { nueva WebviewInstance (contexto, uri); } ); context.subscriptions.push (openLWCBuilderCommand);
Cómo empaquetar y publicar el archivo VSIX
Finalmente, empaquetar y publicar una extensión de VS Code es sencillo. Solo tiene que usar vsce ("Extensiones de código de Visual Studio") , una herramienta de línea de comandos creada para este propósito. Puede instalarlo ejecutando npm install -g vsce . Luego, puede generar el .vsix instalable ejecutando el vsce package y, opcionalmente, publicarlo en el mercado de VS Code que ejecuta vsce publish.
Conclusiones
Las extensiones de VS Code son geniales, te ayudan a personalizar y extender VS Code de infinidad de formas. ¡Las extensiones pueden hacer que su experiencia de desarrollo sea más rápida, fácil e incluso más divertida! Crear extensiones de VS Code no es difícil, y debo decir que trabajar con la documentación de VS Code fue increíble. Es fácil de seguir, completo y lleno de ejemplos.
Las extensiones de VS Code se pueden ampliar enormemente con Webview, incorporando aplicaciones web personalizadas fácilmente. Inicialmente, LWC Builder era una aplicación web independiente construida con LWC OSS. Gracias a las vistas web, pudimos reutilizar lo que ya habíamos creado. De hecho, la aplicación LWC OSS aún puede ejecutarse de forma independiente si es necesario.
La creación de una extensión de código VS y una aplicación LWC OSS fue una gran experiencia para nosotros. Aprendimos mucho y ahora esperamos que la extensión pueda ayudar a otros desarrolladores a ser más productivos. Estamos abiertos a contribuciones. ¡No dude en ayudarnos a mejorar la aplicación LWC OSS o la extensión VS Code con sus increíbles ideas!
Sobre los autores
Alba Rivas trabaja como líder en desarrollo evangelista en Salesforce. Se centra en los componentes web Lightning y la estrategia de adopción de Lightning. Puedes seguirla en Twitter @AlbaSFDC.
Kotaro Nishino trabaja como ingeniero de demostración en Salesforce. Crea demostraciones para clientes en Japón y Corea del Sur, y crea activos y herramientas que mejoran la productividad de los pioneros. Record Clone es uno de sus trabajos recientes.
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2021/04/how-to-build-a-webview-powered-vs-code-extension-with-lightning-web-components.html
EGA Futura https://bit.ly/33bObhj