El marco moderno del componente Lightning es un marco de interfaz de usuario para desarrollar aplicaciones web dinámicas para dispositivos móviles y de escritorio. Como es el caso con cada nueva versión, la versión más reciente Spring'21 está repleto de características ricas incluyendo, el Rayo de componentes que acaba de agregar características!
Actualmente, el Spring'21 lanzamiento está bajo el programa de prelanzamiento . Sobre el y 08 y 09 de enero , los Sandboxes se actualizarán, como resultado, su organización obtendrá la apariencia del lanzamiento de Spring '21 . En caso de que no haya leído las 491 páginas completas de Salesforce Spring'21 notas de la versión, consulte el resumen rápido de la versión Spring'21 escrito por mí.


Peiné a través de las notas de la versión y puso de relieve las capacidades añadidas a las características del componente de relámpago. Créame, ¡fue difícil detenerse en solo cinco! Para comenzar, aquí está mi opinión sobre las características más interesantes del componente Lightning de la versión Spring'21.
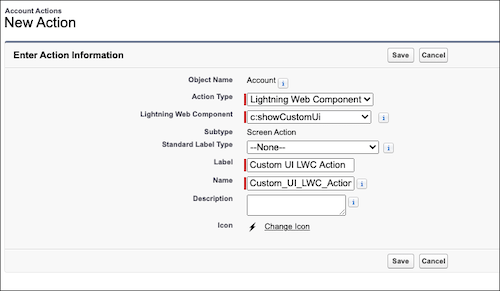
- Cree una acción de componente web Lightning (piloto) : – Cree un componente web Lightning (LWC) y utilícelo como una acción rápida. Las acciones del componente web Lightning funcionan en paralelo en sus páginas junto con el componente Lightning y las acciones de Visualforce. Las acciones de LWC ofrecen ventajas como la capacidad de personalizar fácilmente encabezados y pies de página y crear acciones que no tienen representación en la interfaz de usuario.

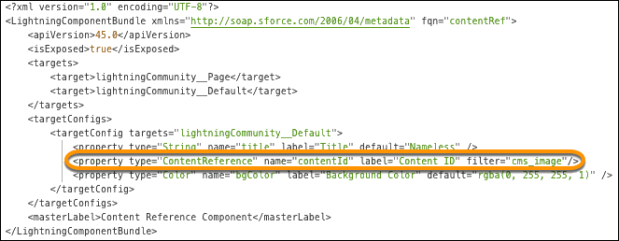
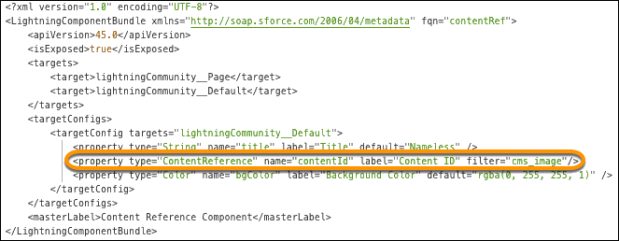
- Agregue contenido de Salesforce CMS a componentes web Lightning personalizados : – Ahora puede configurar el contenido CMS para un componente web Lightning personalizado especificando type = ”ContentReference” para el tipo de propiedad del componente en el archivo .js-meta.xml. También puede configurar su componente para filtrar por un tipo de contenido específico. Por ejemplo, para mostrar solo imágenes publicadas desde su espacio de trabajo de CMS, especifique filter = ”cms_image”, de la siguiente manera:
<property type = "ContentReference" name = "contentId" label = "Content ID" filter = "cms_image" />

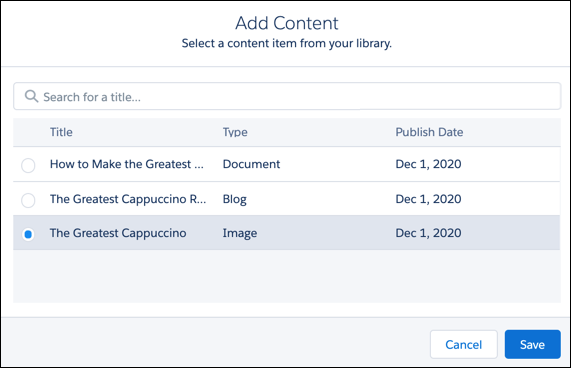
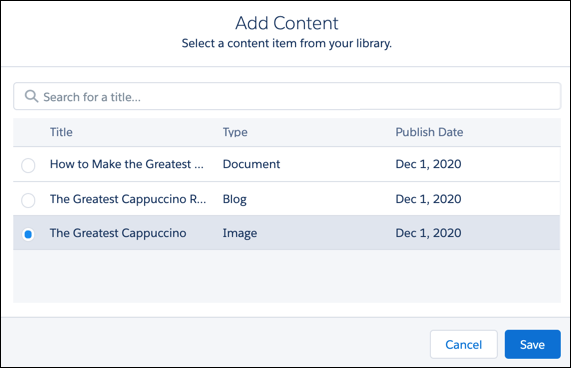
En Experience Builder, agregue el componente a la página y haga clic en Agregar contenido en las propiedades del componente. Agregue imágenes, documentos, artículos de noticias y más directamente a su sitio desde su espacio de trabajo de CMS.


- Habilitar recursos estáticos seguros para componentes Lightning (actualización, pospuesta) : – Esta actualización se pospone para Summer '21. Se programó para la activación automática (aplicación) en Spring '21. Para mejorar la seguridad, esta actualización sirve a todos los recursos estáticos del dominio de Visualforce en lugar del dominio Lightning. Este cambio evita que un script incluido en un recurso estático acceda al documento en el dominio Lightning debido a la política de seguridad del mismo origen.
- Para habilitar esta actualización, desde Configuración, en el cuadro Búsqueda rápida, ingrese Release Updates , luego seleccione Release Updates . Para Habilitar recursos estáticos seguros para componentes Lightning, siga los pasos de prueba y activación.
- Este cambio se aplica a los componentes web Aura y Lightning en los sitios Lightning Experience, Salesforce Classic, Experience Builder y todas las versiones de la aplicación Salesforce.
- Cree editores de propiedades personalizadas de Flow Builder que accedan a salidas automáticas: – Con los editores de propiedades personalizadas ahora puede acceder a salidas automáticas, lo que facilita el uso de valores de variables ascendentes como opciones para campos de entrada más adelante en un flujo. Anteriormente, los editores de propiedades personalizadas solo podían acceder a los valores que los administradores asignaban manualmente a las variables de flujo. En su editor de propiedades personalizadas, exponga una propiedad pública llamada
automaticOutputVariables. Cuando se inicializa el editor de propiedades personalizadas o cuando el administrador cambia un valor en el editor de propiedades personalizadas, Flow Builder pasa los valores almacenadosautomaticOutputVariablesa automaticOutputVariables. Escriba lógica personalizada para que cuando un administrador establezca un valor para un campo, como un cuadro combinado o una lista de selección, los valores almacenados automáticamente aparezcan como opciones de entrada.// myCustomPropertyEditor.js import { LightningElement, api } from 'lwc'; export default class MyCustomPropertyEditor extends LightningElement { @api automaticOutputVariables; //Insert custom logic. }Por ejemplo, este editor de propiedades personalizadas obtiene una lista de campos de combinación
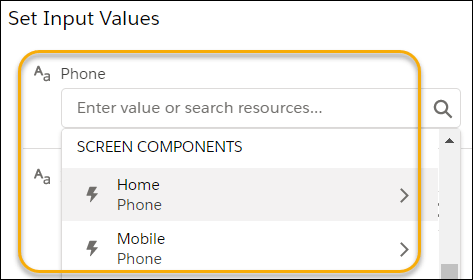
automaticOutputVariablesy los muestra como opciones de entrada para el campo Teléfono. En este caso, los campos de combinación son componentes de teléfono estándar para Hogar y Móvil.
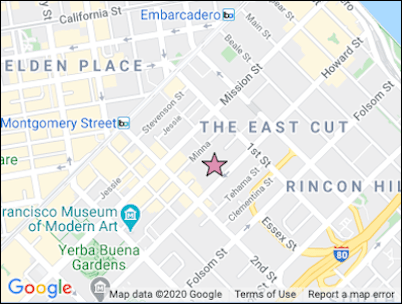
La estructura de datos que se pasa al editor de propiedades personalizadas vaiautomaticOutputVariablesdescribe los valores almacenados automáticamente. En nuestro ejemplo, el flujo tiene dos componentes de teléfono estándar con los nombres de APIHomeyMobile, por lo que Flow Builder pasa estos datos al editor de propiedades personalizadas."Home":[ { "apiName":"label", "dataType":"string", "description":"The label that appears above the phone field.", "hasDefaultValue":true, "isRequired":true, "label":"Label", "isInput":true, "isOutput":true, "maxOccurs":1, "defaultValue":"Home" }, { "apiName":"pattern", "dataType":"string", "description":"To require the value to follow a specific pattern, use the Inputs tab to set this attribute's value to a regular expression.", "hasDefaultValue":false, "isRequired":false, "label":"Pattern", "isInput":true, "isOutput":true, "maxOccurs":1 }, { "apiName":"placeholder", "dataType":"string", "description":"Text that appears in the field when it's empty. Use placeholder text to give users a hint about what to enter in the field.", "hasDefaultValue":false, "isRequired":false, "label":"Placeholder text", "isInput":true, "isOutput":true, "maxOccurs":1 }, { "apiName":"readonly", "dataType":"boolean", "description":"Prevents the user from modifying the value, but not from copying it.", "hasDefaultValue":false, "isRequired":false, "label":"Read Only", "isInput":true, "isOutput":true, "maxOccurs":1 }, { "apiName":"required", "dataType":"boolean", "description":"Requires the user to enter a value.", "hasDefaultValue":false, "isRequired":false, "label":"Required", "isInput":true, "isOutput":true, "maxOccurs":1 }, { "apiName":"value", "dataType":"string", "description":"The value of the phone field. To pre-populate the field, use the Inputs tab to set this attribute's value. To use the value elsewhere in your flow, use the Outputs tab to pass this attribute's value to a variable.", "hasDefaultValue":false, "isRequired":false, "label":"Value", "isInput":true, "isOutput":true, "maxOccurs":1 } ] "Mobile":[ { "apiName":"label", "dataType":"string", "description":"The label that appears above the phone field.", "hasDefaultValue":true, "isRequired":true, "label":"Label", "isInput":true, "isOutput":true, "maxOccurs":1, "defaultValue":"Mobile" }, { "apiName":"pattern", "dataType":"string", "description":"To require the value to follow a specific pattern, use the Inputs tab to set this attribute's value to a regular expression.", "hasDefaultValue":false, "isRequired":false, "label":"Pattern", "isInput":true, "isOutput":true, "maxOccurs":1 }, { "apiName":"placeholder", "dataType":"string", "description":"Text that appears in the field when it's empty. Use placeholder text to give users a hint about what to enter in the field.", "hasDefaultValue":false, "isRequired":false, "label":"Placeholder text", "isInput":true, "isOutput":true, "maxOccurs":1 }, { "apiName":"readonly", "dataType":"boolean", "description":"Prevents the user from modifying the value, but not from copying it.", "hasDefaultValue":false, "isRequired":false, "label":"Read Only", "isInput":true, "isOutput":true, "maxOccurs":1 }, { "apiName":"required", "dataType":"boolean", "description":"Requires the user to enter a value.", "hasDefaultValue":false, "isRequired":false, "label":"Required", "isInput":true, "isOutput":true, "maxOccurs":1 }, { "apiName":"value", "dataType":"string", "description":"The value of the phone field. To pre-populate the field, use the Inputs tab to set this attribute's value. To use the value elsewhere in your flow, use the Outputs tab to pass this attribute's value to a variable.", "hasDefaultValue":false, "isRequired":false, "label":"Value", "isInput":true, "isOutput":true, "maxOccurs":1 } ] } - Personalice los marcadores y controle el comportamiento del mapa en el componente base del mapa de relámpagos : – Ahora puede hacer que su mapa se vea y se comporte de la manera que desee. Personalice las ubicaciones del mapa para usar su imagen SVG en lugar de los marcadores estándar de Google Maps, o defina un círculo, rectángulo o polígono sombreado alrededor de una ubicación. Modifique o deshabilite el comportamiento de zoom y arrastre, o deshabilite los controles del mapa por completo para crear un mapa estático.
- Por ejemplo, supongamos que desea crear un mapa de localización simple para mostrar a los clientes dónde encontrar su empresa. Puede quitar el zoom y Mapa | Botones de satélite, desactive el arrastre y agregue su propio SVG para usar una estrella para el marcador.

- En su componente, use el atributo de nuevas opciones para especificar propiedades que habiliten o deshabiliten los controles de la interfaz de usuario. Este ejemplo usa un objeto mapOptions en el JavaScript del componente para establecer los valores de propiedad.
- En mapOptions , establezca la propiedad disableDefaultUI , que deshabilita el zoom y elimina el mapa | Botones de satélite. Para deshabilitar la panorámica del mapa, establezca la propiedad arrastrable.
<plantilla> <mapa-relámpago map-markers = {mapMarkers} opciones = {mapOptions} > </mapa-luz> </template> - En mapMarkers , agregue la propiedad del icono de mapa a la definición del marcador y especifique la propiedad de ruta SVG para una estrella. Añadir fillColor y fillOpacity y propiedades para definir el color y la opacidad del relleno de imagen. Agregue la propiedad strokeWeight para establecer el grosor de línea del trazo dibujado alrededor de la imagen SVG. Opcionalmente, para determinar el tamaño de la imagen, establezca la propiedad de escala.
importar { LightningElement } de 'lwc' ; exportar clase predeterminada LightningExampleMapCustomMarker extiende LightningElement { mapOptions = { 'disableDefaultUI' : true // cuando es true deshabilita los botones Mapa | Satélite, + | - zoom 'draggable' : false , // cuando es false evita la panorámica al arrastrar en el mapa }; mapMarkers = [ { ubicación : { Ciudad : 'San Francisco' , País : 'Estados Unidos' , Código Postal : '94105' , Estado : 'CA' , Calle : '425 Mission St' , }, mapIcon : { ruta : 'M 125,5 155,90 245,90 175,145 200,230 125,180 50,230 75,145 5,90 95,90 z' , fillColor : '# CF3476' , fillOpacity:. 5 , Peso del trazo : 1 , escala:. 10 , } } ]; }
- Por ejemplo, supongamos que desea crear un mapa de localización simple para mostrar a los clientes dónde encontrar su empresa. Puede quitar el zoom y Mapa | Botones de satélite, desactive el arrastre y agregue su propio SVG para usar una estrella para el marcador.
¡Mejoras adicionales dignas de mención!
- Aproveche la plantilla Build Your Own (LWR) para Experience Cloud : – La nueva plantilla Build Your Own (LWR) para Experience Cloud le permite desarrollar sitios que se cargan rápidamente y escalan bien para entregar su contenido CMS. Esta plantilla ligera, basada en Lightning Web Components (LWC), un modelo de programación que ofrece un rendimiento excepcional, admite soluciones totalmente personalizadas.
- Nuevos componentes web Lightning : – Ahora puede crear una interfaz de usuario fácilmente con estos componentes nuevos y modificados. Estos componentes básicos están generalmente disponibles.
- rayo-formateado-fecha-hora
- número con formato de rayo
- relámpago-relativa-fecha-hora
Evaluación formativa:
¡Quiero saber de ti!
¿Cuáles son sus gemas favoritas de Spring'21 Lightning Web Component? Puede descargar notas de la versión en formato HTML !, para archivos PDF.
Házmelo saber enviándome un tweet a @automationchamp o encuéntrame en LinkedIn.
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://automationchampion.com/2021/01/05/top-5-lightning-component-gems-of-salesforce-spring21-release/
EGA Futura https://bit.ly/3xIyKeG